Check out our hot sale of 1:1 fake breitling uk,offering the perfect combination of affordability and impeccable craftsmanship.
Was ist WooCommerce?
WooCommerce ist ein kostenloses Plugin für das Content-Management-System WordPress, mit dem ein Online Shop an eine Website angebunden werden kann. Sie können unterschiedliche Seiten für Produkte, Produktkategorien, Warenkorb und Bezahlungen anlegen und selbstständig verwalten. Außerdem bietet WooCommerce alle gängigen Zahlungsmöglichkeiten wie Kreditkarten und Banküberweisungen an. Das Design des WooCommerce-Shops kann anhand eines Themes ausgewählt und angepasst werden.
Das passende WordPress-Theme für WooCommerce
Grundsätzlich lässt sich aus jedem WordPress-Theme ein WooCommerce-Shop erstellen. Es empfiehlt sich aber, Templates speziell für Shops auszuwählen um später mehr Möglichkeiten bei der Shopgestaltung zu haben. Nicht jedes Theme hat die passenden Design-Vorlagen z.B. für den Warenkorb oder die Produktdarstellung.
Gute Themes findet man größtenteils auch kostenlos online. Zum ersten Testen der Funktionalitäten und Möglichkeiten eignen sich diese Gestaltungsvorlagen durchaus.
Wer es etwas professioneller und umfangreicher möchte, findet passende kostenpflichtige Templates z.B. bei Themeforest.
WooCommerce einrichten – Erste Einstellungen
Starten Sie den Einrichtungsassistenten von WooCommerce. Dieser führt Sie durch die ersten Einstellungsoptionen. Zunächst folgt die Seiteneinrichtung, mit der WooCommerce automatisch den Shop, den Warenkorb und die Kasse anlegt. Dieser Schritt ist auf jeden Fall empfehlenswert, da der neue Shop diese grundlegenden Seiten benötigt. Danach können Sie Ihre Standorteinstellungen, Angaben zu Versand und Steuern sowie Zahlungsmethoden festlegen.
Erster Überblick: Allgemeine Einstellungen für den WooCommerce-Shop vornehmen
Individuelle Einstellungen ermöglichen Ihnen den optimalen Einsatz Ihres WooCommerce-Shops. Diese können Sie unter WooCommerce -> Einstellungen vornehmen.
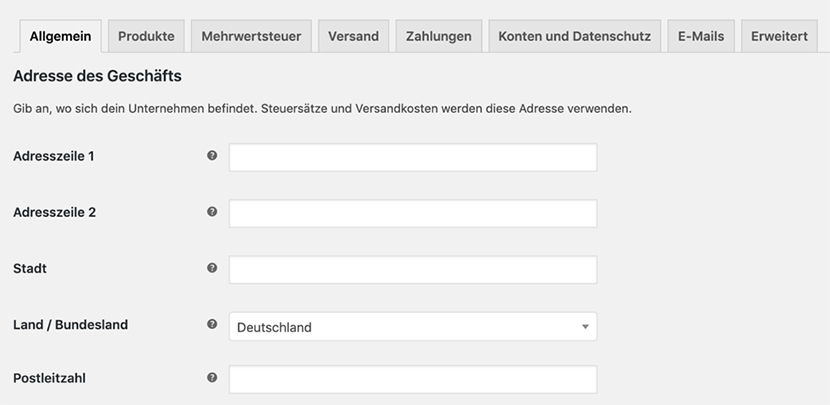
Unter dem Reiter „Allgemein“ können Sie die Adressdaten Ihres Unternehmens eingeben, damit WooCommerce später Versandkosten und Steuern korrekt berechnen kann.

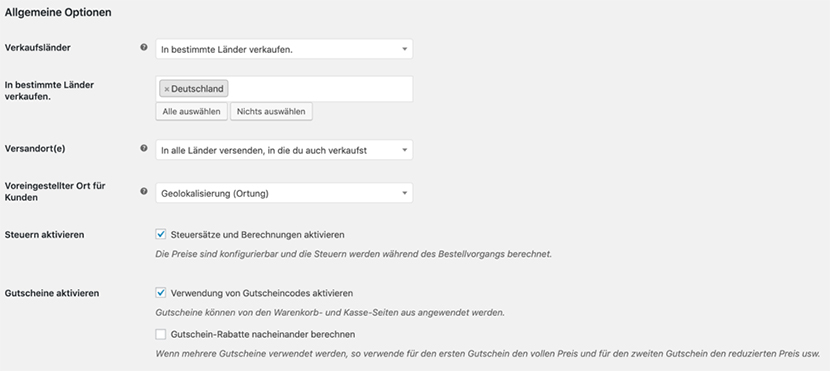
Allgemeine Optionen

Legen Sie Ihre Verkaufsländer („In alle Länder verkaufen“ oder „In bestimmte Länder verkaufen“) fest bzw. schließen Sie bestimmte Länder aus („In alle Länder verkaufen, ausgenommen“). Im Shop können dann auch nur Kunden aus den ausgewählten Ländern eine Bestellung vornehmen.
Mit Versandort(en) können Sie festlegen, in welche Länder Sie Bestellungen versenden möchten. Sie können wählen, ob Sie in alle Länder versenden möchten, nur in Länder, in die Sie auch verkaufen oder nur in ausgewählte Länder. Sie können die Versandkostenberechnung aber auch komplett deaktivieren.
Um eine Berechnung der Versandkosten auch vor der Adresseingabe des Kunden zu ermöglichen, können Sie über die Option „Voreingestellter Ort für Kunden“ ein entsprechendes Land festlegen. Sie können wählen, ob hierzu standardmäßig die Adresse Ihres Unternehmens verwendet oder mittels Geolokalisierung die Position des Kunden ermittelt werden soll.
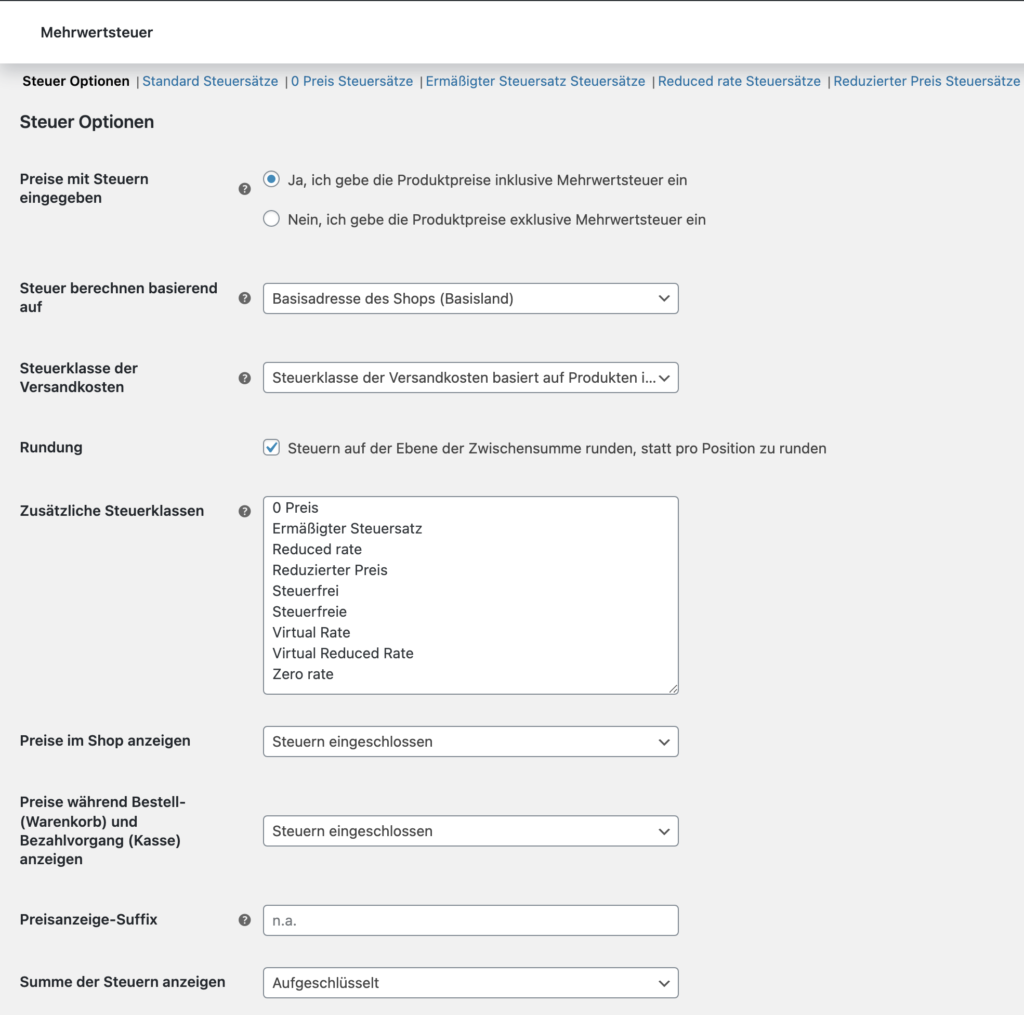
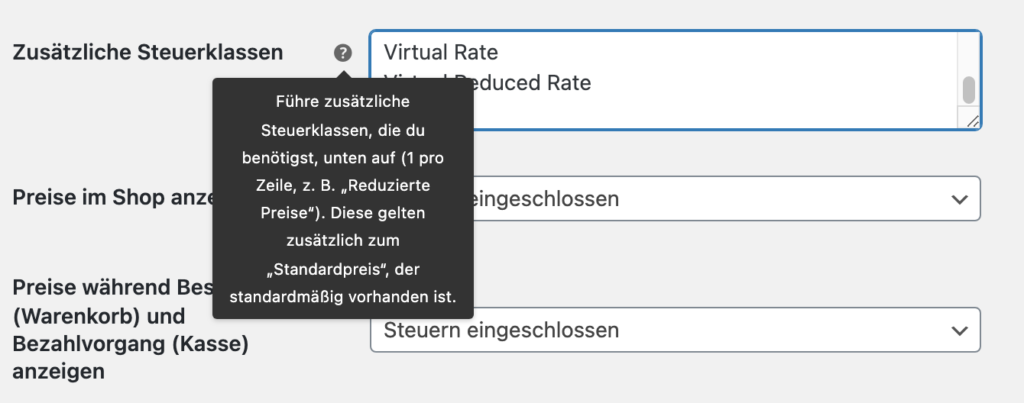
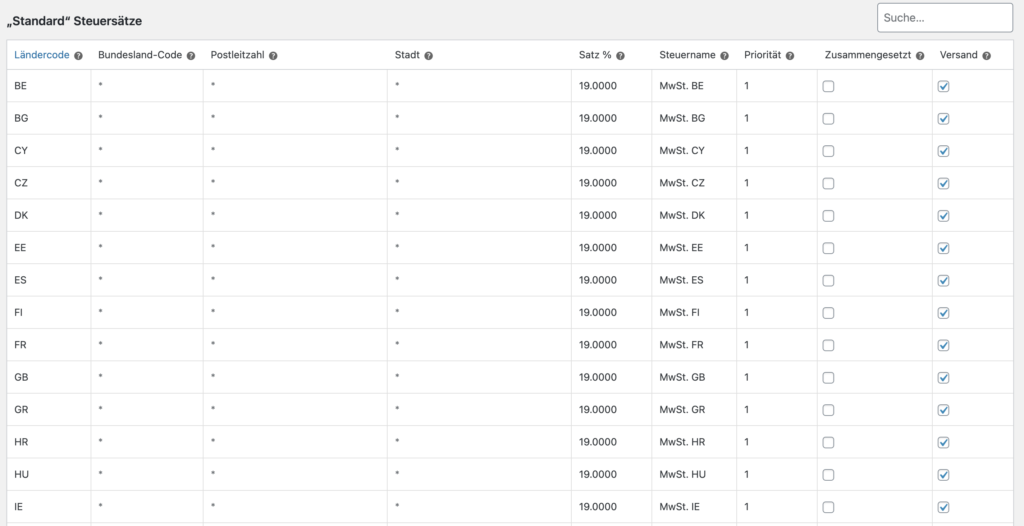
Mit der Schaltfläche „Steuern und deren Berechnung aktivieren“ legen Sie fest, ob WooCommerce Steuern wie die Mehrwertsteuer für Sie berechnen soll. Wenn Sie Ihren Sitz in Deutschland haben, müssen Sie aus rechtlichen Gründen diese Option aktivieren.
Außerdem können Sie festlegen, ob Ihre Kunden Gutscheine aktivieren dürfen. Mit der Schaltfläche „Gutschein-Rabatte nacheinander berechnen“ bestimmen Sie, dass mehrere Gutscheine hintereinander berechnet werden.
Die Einstellungen für die Gutscheine erfolgen an einer anderen Stelle.
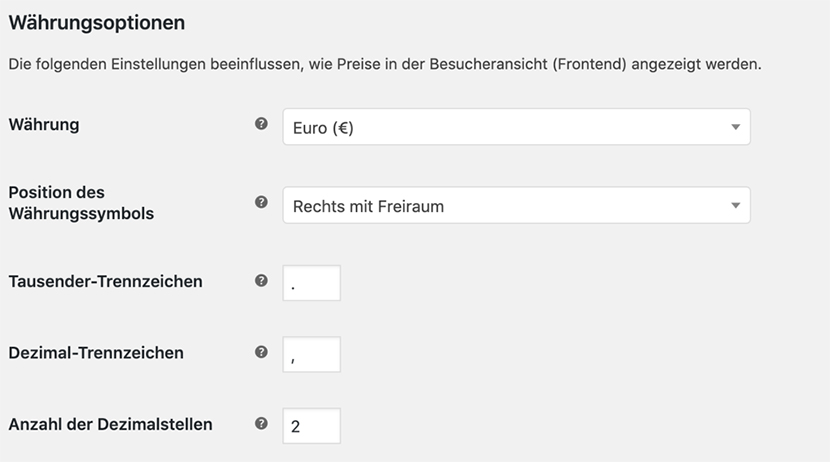
Währungsoptionen
Mit den Währungseinstellungen legen Sie fest, wie Preise im Frontend angezeigt werden. Sie können die Währung angeben, die Position des Währungssymbols sowie Trennzeichen und die Anzahl der Dezimalstellen festlegen.

Um die Änderungen zu übernehmen, klicken Sie auf „Änderungen speichern“ am Ende der Seite.
Weitere Schritte: WooCommerce-Shop einrichten
Mit der erfolgreichen Installation und der Einrichtung der allgemeinen Einstellungen haben Sie den Grundstein für Ihren WooCommerce-Shop gelegt. Nun gilt es, diesen mit Inhalten, also vor allem Produkten zu füllen. Wie Sie in WooCommerce Produkte anlegen, erfahren Sie im nächsten Teil unserer WooCommerce Anleitung.

Im ersten Teil unserer WooCommerce Anleitung zeigten wir Ihnen Schritt für Schritt, wie Sie das WooCommerce-Plugin für WordPress installieren und einrichten sowie erste Einstellungen vornehmen. In diesem zweiten Teil erklären wir Ihnen, wie Sie in WooCommerce einfache Produkte anlegen und allgemeine Einstellungen für Produkte vornehmen.
- Allgemeine Einstellungen für Produkte
- Einfache Produkte anlegen
Bevor Sie die ersten Produkte einpflegen, sollten sie nochmal einen Blick in die WooCommerce-Einstellungen (WooCommerce -> Einstellungen) unter dem Tab „Produkte“ werfen.
1. Einstellungen Tab „Produkte“ – Allgemeine Einstellungen für Produkte
Die Einstellungen im Bereich Produkte regeln die allgemeine Darstellung der Produkte. Diese Einstellungen sind global und haben Einfluss auf jedes Produkt im Shop.
Hier werden nicht die späteren Produkte erstellt und verwaltetet. Die einzelne Produktverwaltung finden Sie an einer anderen Stelle.
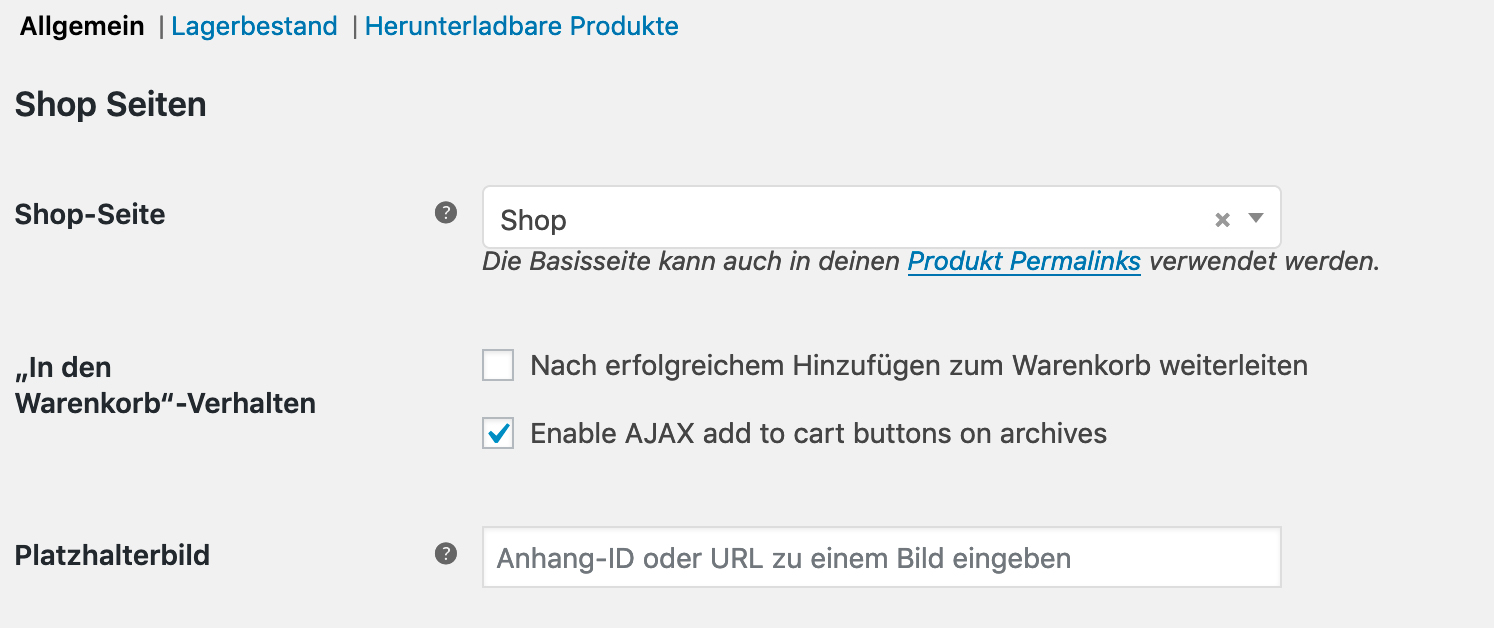
Der Bereich ist in die drei Unterkategorien Allgemein, Lagerbestand und herunterladbare Produkte unterteilt.
Produkte – Allgemein
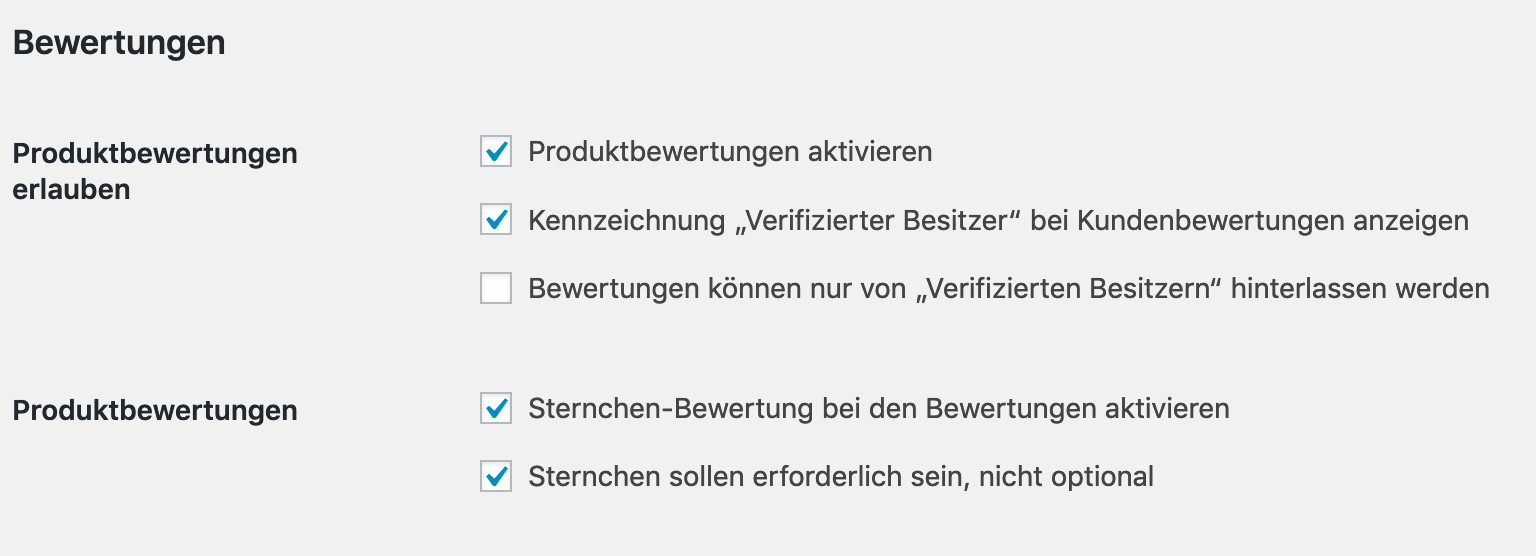
Unter „Allgemein“ wird beispielsweise die Shop-Seite definiert, in welchen Abmessungen die Produkte im Shop dargestellt werden (z.B. kg oder g) und außerdem lassen sich hier die Produktbewertungen an- bzw. abschalten.

Unter Shop-Seiten können Sie die Shop-Seite festlegen, die standardmäßig als Shop-Hauptseite ausgewiesen wird. In der Regel ist dies die von WooCommerce automatisch erstellte Shop-Seite (…/shop).
Für das „In den Warenkorb“-Verhalten können Sie auswählen, ob der Kunde direkt zum Warenkorb weitergeleitet werden soll, sobald er in diesen ein Produkt legt. Ist diese Option deaktiviert und die Funktion „AJAX-Warenkorb-Buttons auf Produktarchivseiten aktivieren“ ausgewählt, so wird das Hinzufügen eines Produkts direkt beim Button „In den Warenkorb“ signalisiert, ohne die Seite neu zu laden.

Unter Abmessungen legen Sie die Gewichtseinheit sowie die Maßeinheit fest, die in Ihrem Online Shop bei entsprechenden Produkten verwendet werden soll.

Zudem können Sie einstellen, wie WooCommerce auf Bewertungen reagieren soll. Sie entscheiden, ob Produktbewertungen aktiviert und Kennzeichnungen bei verifizierten Nutzern angezeigt werden sollen. Wenn Sie festlegen, dass ausschließlich verifizierte Nutzer Produktbewertungen hinterlassen dürfen, erfolgen diese nur von eingeloggten Kunden. Außerdem können Sie entscheiden, ob eine Sternebewertung hinzugefügt werden und diese erforderlich sein soll.
Produkte – Lagerbestand
Unter „Lagerbestand“ erfolgen die Optionen für die Lagerverwaltung. Hier können Sie einstellen, wie WooCommerce die vorrätigen Produkte Ihres Online Shops verwalten soll.
Ist dieser Punkt aktiv, so lassen sich bei jedem Produkt einzeln die Bestandsmenge hinterlegen. Wird ein Produkt gekauft, zählt der Shop automatisch die Produkte runter bis nur noch wenige oder keine mehr verfügbar sind.
Sie können die Dauer der Reservierung von Waren festlegen, die sich im Warenkorb Ihrer Kunden befindet. Nach Ablauf dieser Frist wird der Bestellvorgang automatisch abgebrochen. Falls Sie diese Funktion nicht nutzen möchten, können Sie das Feld einfach leer lassen.
Zudem können Sie Benachrichtigungen für „geringen Lagerbestand“ oder „nicht vorrätig“ aktivieren. Hierzu geben Sie die E-Mail-Adresse des gewünschten Empfängers der Benachrichtigungen sowie die Schwellenwerte an. Beispielsweise können Sie als Schwellenwert für „geringen Lagerbestand“ 5 eingeben und für „nicht vorrätig“ 0.
Sie können außerdem festlegen, ob nicht verfügbare Produkte im Shop angezeigt oder verborgen werden sollen.
Unter Lagerbestand-Anzeigeformat stellen Sie ein, ob die Anzahl an verfügbaren Artikeln eines Produktes immer, nur bei geringem Lagerbestand oder gar nicht sichtbar sein soll.

Produkte – Herunterladbare Produkte
Unter WooCommerce lassen sich auch digitale Produkte zum Download verkaufen, z.B. E-Books oder kostenpflichtige PDFs etc.
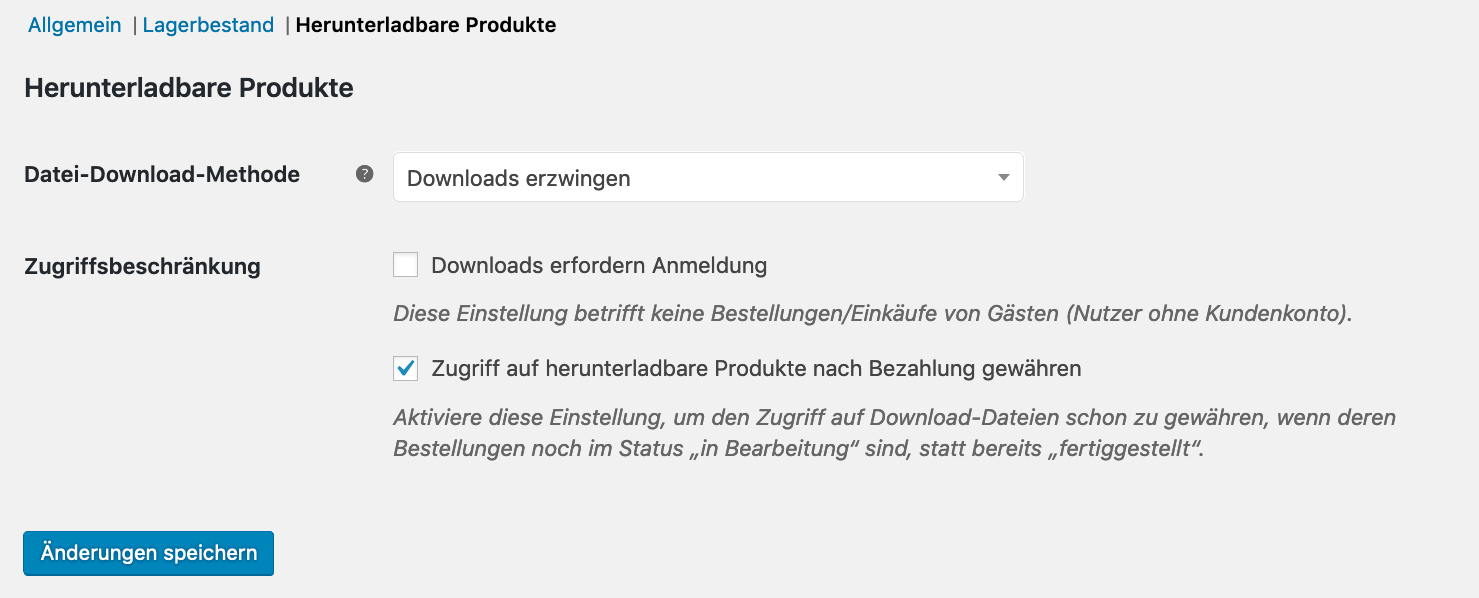
Unter dem Reiter „Herunterladbare Produkte“ werden die Einstellungen zum Ablauf des Downloads hinterlegt und wie WooCommerce mit diesen herunterladbaren Produkten umgehen soll.
Mit der Datei-Download-Methode legen Sie fest, wie bei einem Download vorgegangen werden soll. Die Einstellung „Downloads erzwingen“ nutzt ein PHP-Script und ruft den Download direkt auf. Die Einstellung „Nur weiterleiten“ stellt einen Download-Link zur Verfügung, über den der Kunde die entsprechende Datei herunterladen kann.
Mittels Zugriffsbeschränkungen können Sie festlegen, ob Downloads eine Anmeldung erfordern. Mit der Einstellung „Zugriff auf herunterladbare Produkte nach Bezahlung gewähren“ können Ihre Kunden bereits nach der Bezahlung auf das Produkt zugreifen, auch wenn der Bestellvorgang noch nicht als „Abgeschlossen“ deklariert ist.

Unter dem Reiter „Produkte“ verbergen sich zahlreiche Einstellungsmöglichkeiten die bei der Shop-Erstellung schon etwas Zeit in Anspruch nehmen können. Hier sollten Sie genügend testen um Ihren Shop bestmöglich zu optimieren um den Verkaufsprozess langfristig effizient zu gestalten.
Früher hat man unter diesem Punkt auch die Einstellungen für die Abmessungen der Produktbilder gefunden. Diese Einstellungen versteckten sich mittlerweile unter Design -> Customizer.
Achtung!
Wie WooCommerce die Bilder letztendlich anzeigt und berechnet, hängt immer auch vom verwendeten Theme ab. Die Einstellungen zu den Bildern sollten Sie unter „Theme Options“ des jeweiligen Themes finden. Bei Problemen, hilft oft die offizielle Dokumentation des Theme-Entwicklers, die eigentlich bei jedem Theme (ob nun kostenpflichtig oder nicht) dabei sein sollte.

2. Einfache Produkte in WooCommerce anlegen
Im folgenden Abschnitt legen wir nun endlich unsere ersten Produkte an. Im WordPress-Backend werden die Produkte unter dem Punkt „Produkte“ auf der linken Seite verwaltetet.
WooCommerce – Neues Produkt anlegen
Unter Produkte -> Produkt hinzufügen können Sie ganz einfach Produkte zu Ihrem WooCommerce Online Shop hinzufügen:
In den ersten zwei Feldern geben Sie den Produktnamen sowie eine ausführliche Beschreibung ein. Eine Kurzbeschreibung des Produktes können Sie weiter unten – unterhalb der Produktdaten – eingeben. Die lange Beschreibung wird auf der Produktseite unterhalb des Bildes angezeigt, die kurze daneben.
Bei einigen Themes gibt es manchmal noch die Warenkorbkurzbeschreibung. Diese ist optional und sollte nicht zu lang sein- Sie taucht – wie der Name schon sagt – nur im Warenkorb auf und ein zu langer Text könnte hier die Übersicht des Warenkorbinhaltes beeinträchtigen.
Auf der rechten Seite im Backend finden Sie die Produktkategorien. Hier wählen Sie die passende Kategorie für das Produkt aus. Neue Kategorien können Sie unter Produkte -> Kategorien hinzufügen – oder direkt in der Eingabemaske beim Produkt. Es ist ratsam, nicht zu viele Kategorien anzulegen, um den Online Shop übersichtlich zu gestalten.
Bitte denken Sie daran, dass durch das hinzufügen einer neuen Kategorie WooCommerce automatisch eine Kategorieseite erzeugt, die Sie z.B. über das Hauptmenü verlinken können.
Es ist auch möglich, Eltern- und Unterkategorien anzulegen. Die Produktkategorien werden unter Produkte -> Kategorien verwaltet.
In der Produktgalerie laden Sie alle Bilder hoch, die auf der Produktseite angezeigt werden sollen. Hier können Sie auch das Beitragsbild festlegen, welches auf der Übersichtsseite der Produkte angezeigt wird.
Das Beitragsbild ist das Standardbild, die Produktgalerie ist optional und kann mit weiteren Produktbildern (falls diese vorliegen) gefüllt werden.
Weiterführende Einstellungen zu dem Produkt finden Sie unter dem Punkt „Produktdaten“.
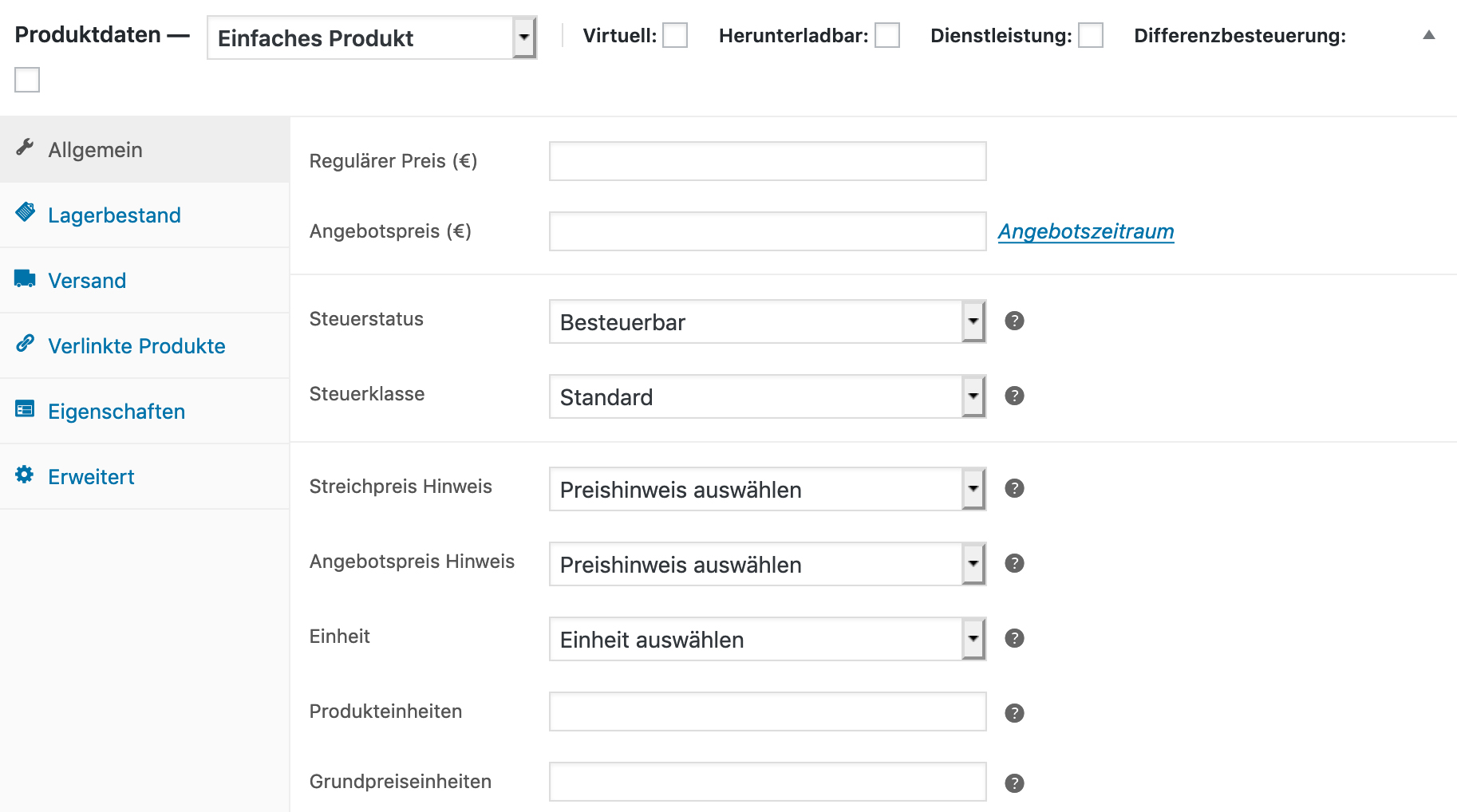
Produktdaten eingeben

Unter den Produktdaten legen Sie zunächst fest, ob es sich um ein einfaches, ein variables oder ein gruppiertes Produkt handelt. In dieser Anleitung konzentrieren wir uns auf ein einfaches Produkt.
Einfache Produkte haben keine Varianten, sprich es gibt sie nicht in einer anderen Ausführung. Bei Varianten können Produkteigenschaften kombiniert werden. So bieten Sie ein T-Shirt z.B. in unterschiedlichen Farben und auch Größen an.
Zudem können Sie auswählen, ob das Produkt virtuell und/oder herunterladbar ist. Virtuelle Produkte werden von WooCommerce nicht mit Versandkosten versehen. Herunterladbare Produkte stehen am Ende der Bestellung als Download für den Kunden zur Verfügung.
Die Produktdaten sind in unterschiedliche Reiter unterteilt: Allgemein, Bestand, Versand, Verlinkte Produkte, Eigenschaften sowie Erweitert. Je nachdem, mit was für einem Theme Sie arbeiten könne hier noch weitere Reiter hinzukommen.
Allgemein:
In diesem Bereich geben Sie die Artikelnummer, den regulären Preis sowie ggf. einen Aktionspreis inklusive des Aktionszeitraums ein. Mit dem Mehrwertsteuerstatus legen Sie fest, ob die Mehrwert- bzw. Umsatzsteuer berechnet wird. Den „regulären Preis“ tragen Sie dann als Bruttopreis, also inklusive Mehrwertsteuer, ein.

Lagerbestand:
Hier können Sie die Bestandsverwaltung aktivieren, den vorrätigen Bestand des Produktes eingeben und den Lagerstatus (z.B. verfügbar) auswählen. Ist das Produkt dauerhaft lieferbar, können Sie diese Funktion deaktivieren. Wenn Sie die Bestandsverwaltung nutzen, müssen Sie bei Lieferung neuer Ware daran denken, den Bestand des Produktes wieder manuell zu erhöhen. Der Lagerbestand passt sich pro gekauften Artikeln immer automatisch an.
Zudem können Sie entscheiden, ob Sie Fehlmengen erlauben (das Produkt kann dann bestellt werden, obwohl es nicht mehr vorrätig ist), nur mit Kundenbenachrichtigung erlauben (Bestellung ist möglich, jedoch wird der Kunde informiert, dass das Produkt derzeit nicht vorrätig ist) oder nicht erlauben (das Produkt kann nicht bestellt werden, wenn es nicht mehr vorrätig ist).
Wenn Sie die Schaltfläche „Einzeln verkauft“ aktivieren, können Ihre Kunden nur einen Artikel dieses Produktes pro Bestellung kaufen.

Achtung: Unterschied zu Artikelnummern und WooCommerce Produkt ID:
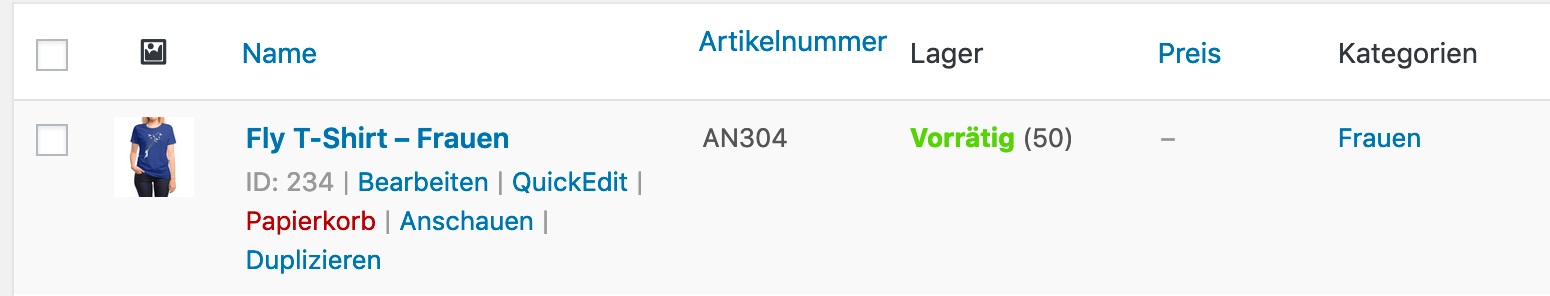
Sie können dem Produkt eine eigene Artikelnummer geben oder das Feld auch leer lassen. Bitte denken Sie daran, dass WooComerce automatisch jedem Produkt eine eigne Produkt-ID zuordnet, die auch nur einmalig vergeben wird (wird ein Produkt gelöscht, dann ist die Nummer auch aus dem System und wird nicht nochmal vergeben). Über diese eigne Produkt ID kann WooCommerce jederzeit das Produkt eindeutig zuordnen.
Um die Produkt ID einsehen zu können, gehen Sie auf die Produktübersicht Produkte > alle Produkte und gehen mit der Maus über das Produkt bis die Verwaltungsoptionen erscheinen. Hier wird dann auch die ID miteingeblendet.

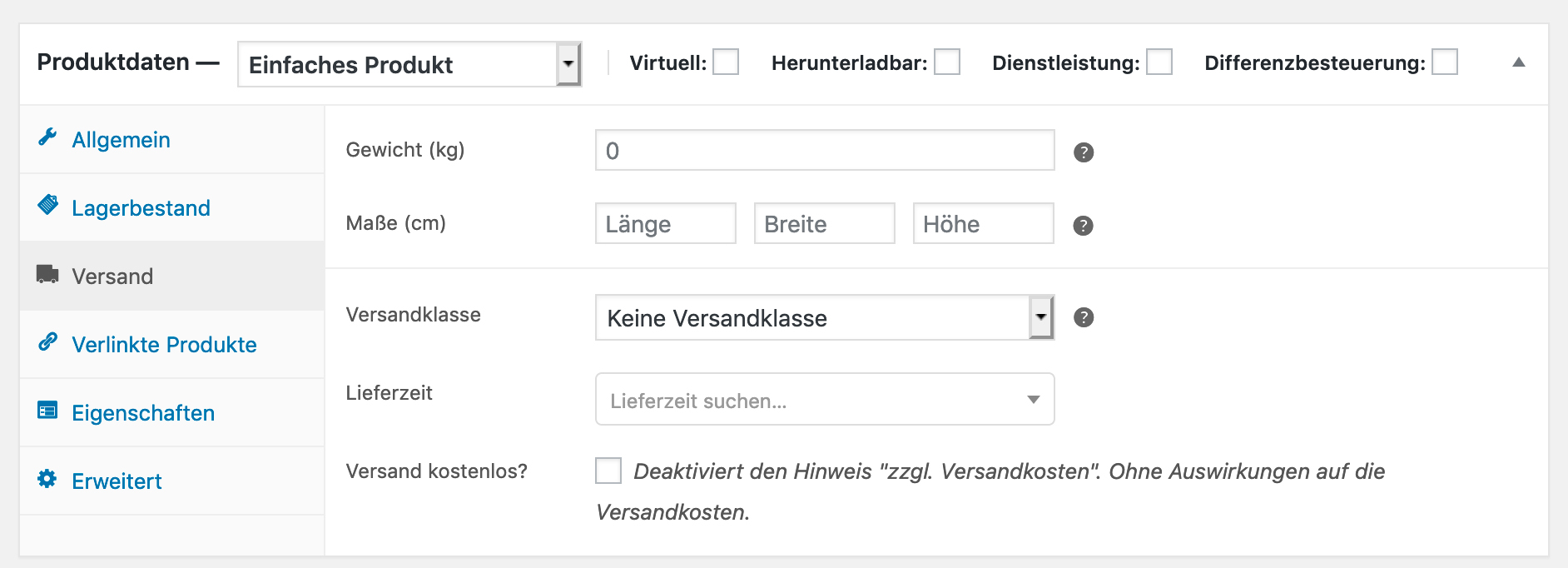
Versand:
Unter dem Reiter Versand geben Sie das Gewicht und die Größe des Produktes an (wenn diese nicht für die Berechnung der Versandkosten ausschlaggebend sind, ist dieses Feld optional). Diese Informationen werden auf der Produktseite unterhalb der langen Produktbeschreibung angezeigt. Außerdem können Sie die zugehörige Versandgruppe auswählen. Mehr zum Thema Versand und Versandzonen in einem separaten Blogartikel.

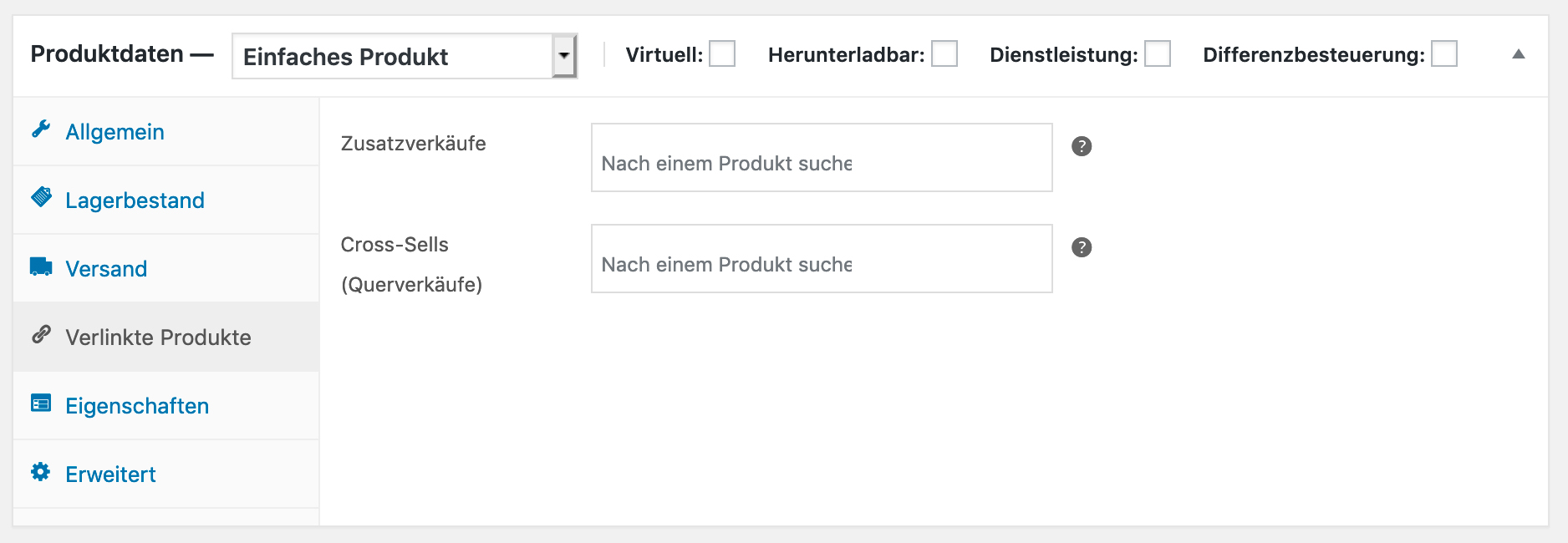
Verlinkte Produkte:
Mit diesen Einstellungen können Sie Ihren Kunden auf der Produktseite ähnliche Artikel vorschlagen.
Unter „Upselling“ geben Sie Artikel aus Ihrem Sortiment ein, die Ihren Kunden unten auf der Produktseite unter „Das könnte Ihnen auch gefallen“ angezeigt werden.
Unter „Querverkauf“ fügen Sie Artikel hinzu, die das jeweilige Produkt ergänzen. Diese Cross-Selling-Produkte werden dem Kunden erst im Warenkorb unter „Sind Sie vielleicht interessiert an“ vorgeschlagen.

Achtung: bei einigen Themes funktioniert das Upselling nicht wie gewünscht und es werden nicht die ausgewählten Produkte angezeigt.
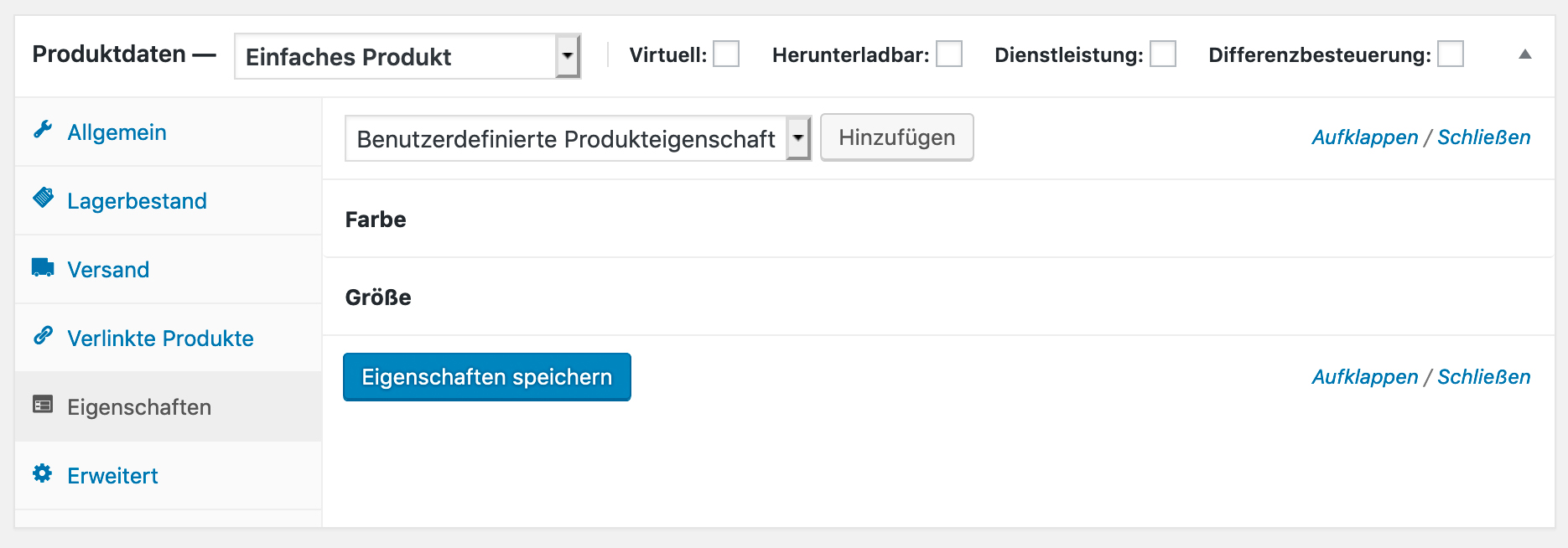
Eigenschaften:
Die Einstellungen unter Eigenschaften benötigen Sie hauptsächlich für variable Produkte. Hier können Sie Produkteigenschaften wie Größen und Farben festlegen. Für einfache Produkte können diese Einstellungen vernachlässigt werden. Dazu mehr im dritten Teil „Variable Produkte anlegen“.

Erweitert:
Mit dem Hinweis zum Kauf können Sie eine Nachricht eingeben, die in der E-Mail „Ihre Bestellung ist abgeschlossen“ bei dem jeweiligen Produkt angezeigt wird.
Die Menüreihenfolge bestimmt bei gruppierten Produkten, an welcher Stelle der Gruppen-Auflistung dieses Produkt angezeigt werden soll.
Mittels der Checkbox „Produktrezensionen erlauben“ können Sie für jedes Produkt individuell entscheiden, ob Bewertungen eingebunden werden sollen.

Weitere Schritte: WooCommerce variables Produkt anlegen
In dieser WooCOmmerce Anleitung haben Sie gelernt, wie Sie einfache Produkte anlegen können. Wie Sie in WooCommerce variable Produkte anlegen, erfahren Sie im nächsten Teil unserer WooCommerce Anleitung.
Variable Produkte in WooCommerce anlegen

Im dritten Teil unserer WooCommerce Anleitung erklären wir Ihnen Schritt für Schritt, wie Sie variable Produkte anlegen können. Im zweiten Teil können Sie nachlesen, wie Sie einfache Produkte in WooCommerce hinzufügen.
Wir empfehlen Ihnen, diese Anleitung vorab zu lesen, da die nachfolgende Anleitung für variable Produkte in WooCommerce darauf aufbaut.
Variable Produkte sind jene, die in verschiedenen Variationen erhältlich sind – also zum Beispiel ein T-Shirt in unterschiedlichen Größen und/oder Farben. Mit WooCommerce können Sie solche variablen Produkte ganz einfach einpflegen. Das Vorgehen ist dabei ähnlich zu den einfachen Produkten.

Produkteigenschaften für variable Produkte festlegen
Alle Eigenschaften, die bei Ihren Produkten variabel (also vom Kunden auswählbar) sein sollen, müssen Sie zunächst im WordPress-Backend unter Produkte -> Eigenschaften definieren.

Um ein neues Attribut hinzuzufügen, füllen Sie die entsprechenden Felder unter „Neue Eigenschaft hinzufügen“ aus.
- Der Name ist der Titel der Eigenschaft, der später auch für Ihre Kunden im Online Shop sichtbar ist (also z.B. „Farbe“).
- Mit dem sogenannten Slug definieren Sie eine interne Bezeichnung für die Eigenschaft die ohne Sonderzeichen, Umlaute und Großbuchstaben auskommen muss (z.B. „color“).
- Wenn Sie die Checkbox „Archive aktivieren“ anklicken, ist die erstellte Eigenschaft von Ihren Kunden im Online Shop als Filter auswählbar (es werden dann also z.B. nur rote Kleidungsstücke angezeigt).
- Mit der Standard-Sortierreihenfolge legen Sie fest, in welcher Reihenfolge die einzelnen Werte der Eigenschaft im Shop angezeigt werden sollen. Unter „Begriffe konfigurieren“ können Sie die Reihenfolge später auch einfach per „Drag and Drop“ verändern.
- Um die Eigenschaft zu speichern, klicken Sie abschließend auf „Eigenschaft hinzufügen“. Dann erscheint diese auf der rechten Seite in der Liste aller Eigenschaften.
Um der Eigenschaft jetzt noch Werte bzw. Begriffe zuzuordnen, klicken Sie auf „Begriffe konfigurieren“ in der Liste der Eigenschaften.


- Der Name ist die Bezeichnung, die im Shop angezeigt wird (z.B. „Rot“ oder „Blau“).
- Die Titelform ist eine lesbare URL-Variante des Namens und sollte deshalb nur in Kleinbuchstaben und ohne Umlaute geschrieben werden (z.B. „gruen“ statt „Grün“).
- Bei der Beschreibung können Sie weitere Informationen zum entsprechenden Begriff eingeben. Es hängt allerdings von Ihrem verwendeten Theme ab, ob diese angezeigt wird.
- Mit „Neu hinzufügen“ bestätigen Sie die Eingabe des Eigenschaftswertes bzw. -begriffes.
Variable Produkte in WooCommerce anlegen
Nachdem Sie die Eigenschaften für Ihre variablen Produkte hinzugefügt haben, folgen nun die eigentlichen Produkte. Diese legen Sie unter Produkte -> Erstellen an.

Name, Beschreibung und Bilder legen Sie genauso wie bei einfachen Produkten fest.

Bei den Produktdaten wählen Sie dieses Mal über das Drop-Down-Menü „variables Produkt“ aus. Die Reiter Allgemein, Lagerbestand, Versand und Verlinkte Produkte ähneln sich mit denen der einfachen Produkte.
Variable Produkte anlegen – Eigenschaften

Unter dem Reiter Eigenschaften können Sie die zuvor erstellten Eigenschaften (z.B. „Farbe“) über das Auswahlfeld auswählen und hinzufügen.
- In dem Feld „Werte“ erscheint beim Klick eine Auswahlliste aller definierten Werte/Begriffe. Sie können den gewünschten Begriff (z.B. „Rot“) auch selbst in das Feld eingeben und diesen dann auswählen. Das erleichtert das Suchen bei sehr vielen Werten einer Eigenschaft. Wenn Sie alle Werte hinzufügen möchten, können Sie dies direkt über „Alle auswählen“ machen ohne jeden Begriff einzeln auswählen zu müssen. Sie können mit der Schaltfläche „Hinzufügen“ auch neue Eigenschaftswerte anlegen. Allerdings empfiehlt es sich, diese ausschließlich wie oben beschrieben über Produkte -> Eigenschaften hinzuzufügen.
- Wenn Sie die Checkbox „Sichtbar auf der Produktseite“ aktivieren, werden die ausgewählten Werte/Begriffe neben der Auswahlbox auf der Produktseite auch unter „Zusätzliche Informationen“ angezeigt.
- Die Option „Für Varianten verwendet“ muss unbedingt aktiviert werden, da das Produkt sonst nicht die ausgewählten Eigenschaften übernimmt.*
- Mit der Checkbox „Im Checkout anzeigen“ legen Sie fest, ob die Eigenschaft auch während des gesamten Checkout-Prozesses (also vom Warenkorb bis zum Kauf) angezeigt werden soll.
- Anschließend bestätigen Sie Ihre Eingaben mit „Eigenschaften speichern“.
- Nun können Sie noch weitere Eigenschaften für das Produkt hinzufügen. Hier gehen Sie genauso wie oben beschrieben vor.
Variable Produkte anlegen – Varianten hinzufügen


Unter dem Reiter Varianten legen Sie das eigentliche variable Produkt mit der Kombination aller Eigenschaften an. Sie müssen zuerst mindestens eine Eigenschaft (wie oben beschrieben) hinzugefügt haben, um mit den Varianten fortzufahren.
- Wählen Sie zunächst „Variante hinzufügen“ und dann „Los“.

- Für jede festgelegte Eigenschaft des Produktes erscheint dann ein Drop-Down-Menü, mit dem Sie eine Variante festlegen können (z.B. „Rot“ und „M“). Bestätigen Sie diese mit „Änderungen speichern“.
- Beim Blick auf die Zahl vor der Variante bzw. in die entsprechende Zeile öffnen sich die Optionen. Diese können dann für jede Variante individuell angepasst werden. Hier z.B. für Das T-Shirt in rot, größe M:

- Über das blaue Symbolbild können Sie für die entsprechende Variante ein eigenes Produktbild hochladen.
- Für die interne Abwicklung können Sie eine individuelle Artikelnummer hinzufügen.
- Wählen Sie aus, ob die Variante aktiviert (d.h. sichtbar), herunterladbar und/oder virtuell ist (siehe dazu auch einfache Produkte). Außerdem können Sie auswählen, ob Sie den Lagerbestand auf Varianten-Ebene verwalten möchten und ob es sich um eine Dienstleistung (kein physikalisches Produkt) handelt. Entsprechend Ihrer Auswahl verändern sich die Optionen darunter (z.B. entfallen bei Aktivierung „Virtuell“ die Optionen zum Versand).
- Legen Sie den regulären Preis, ggf. einen Angebotspreis sowie Gewicht und Größe der Variante fest. Fügen Sie ggf. eine kurze Beschreibung und Angaben zur Lieferzeit hinzu.
- Wenn Sie „Lagerbestand verwalten“ aktiviert haben, können Sie individuell für jede Variante die Bestandsmenge und den Lieferrückstand festlegen.
- Bestätigen Sie Ihre Einstellungen mit „Änderungen speichern“.
Variable Produkte anlegen – mehrere Varianten bearbeiten
Bei sehr vielen Varianten kann deren Bearbeitung ziemlich aufwendig und zeitintensiv werden. Um das zu umgehen, gibt es die Möglichkeit, alle Varianten gleichzeitig in einer Einstellung zu ändern. Es kann beispielsweise für alle Varianten der Preis um 10% erhöht oder ein Angebotspreis festgelegt werden.


Dies können Sie durchführen, indem Sie statt auf „Varianten hinzufügen“ eine der Auswahlmöglichkeiten zu Status, Preisgestaltung, Lagerbestand, Versand oder herunterladbare Produkte anklicken und mit „Los“ ausführen. Es öffnet sich ein Fenster, in dem Sie die entsprechende Änderung eingeben.
Exkurs: Unterschied Eigenschaften und Varianten von Produkten
Damit ein Produkt zu einem variablen Produkt wird, braucht es zwangsläufig mindestens eine Eigenschaft, z.B. Farbe (Rot, Grün, Blau) oder Größe (S,M,L). Eigenschaften können dabei frei gewählt werden (Marke, Material, Farbe, Größe etc.). Dabei ist zu beachten, dass nicht jede Eigenschaft auch für eine Variante benutzt werden muss! Es ist durchaus möglich, anstatt ein variables T-Shirt in drei Farben anzulegen, jeweils ein Produkt pro Farbe anzulegen und die Eigenschaft „Farbe“ nur als Produkteigenschaften zu hinterlegen und nicht als Variante zu verwenden. Sie können aber auch beliebig viele Eigenschaften miteinander kombinieren und so weitere Varianten erzeugen lassen. Wenn z.B. die Größe (S,M,L) mit der Farbe (Rot, Grün, Blau) kombiniert werden, ergeben sich hier schon 9 unterschiedliche Variationen des Produktes.
Nicht immer ist die Kombination von Eigenschaften für Varianten sinnvoll. Bei vielen Kombinationsmöglichkeiten sollte man lieber mehr einzelne Produkte mit einer Variantenauswahl anlegen (z.B. T-Shirt grün – Variante: S,M oder L) um eine bessere Verwaltbarkeit und Übersicht der Produkte beibehalten zu können.
Da auf Eigenschaften bestimmte Produktfilter (Widgets > Sidebars > Produkte nach Attributen filtern) angewendet werden können, macht es durchaus Sinn, auch bei einfachen Produkten entsprechende Eigenschaften zu hinterlegen, diese aber nicht für die Varianten zu benutzen.